Pada artikel ini saya ingin berbagi informasi bagaimana cara menambahkan / memasang tawk.to live chat di OpenCart, namun sebelum lanjut tutorial ada baiknya kita mengenal apa sih tawk.to itu ?.
Tawk.to adalah platform penyedia live chat yang memungkinkan pengunjung website dapat melakukan chat secara real time dengan pengunjung websitenya, tawk.to dirancang untuk kebutuhan pelayanan pelanggan.
Jadi tidak seperti aplikasi chat biasanya yang hanya berbalas pesan antar 2 orang, di tawk.to kita bisa mengundang orang lain untuk membantu membalas pesan dari pertanyaan pelanggan yang masuk jadi respon pertanyaan menjadi lebih cepat.
Selain itu kabar baiknya tawk.to menawarkan layanan 100% gratis, sehingga kita tidak perlu ragu untuk memasangnya di website kita walaupun hanya sekedar coba-coba, harapannya dengan memasang tawk.to dapat meningkatkan penjualan karena respon pertanyaan yang cepat.
Di bawah ini akan dijelaskan bagaimana cara memasang tawk.to live chat di OpenCart :
1. Membuat Property Tawk.to
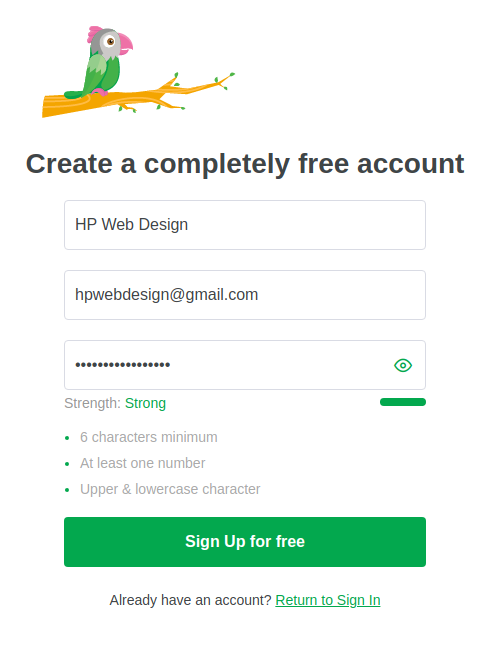
Langkah pertama silahkan daftar dulu di website tawk.to dengan mengunjungi https://dashboard.tawk.to/signup, lalu mengisi formulir yang disediakan dan klik tombol sign up.
Setelah klik tombol sign up akan ada konfirmasi email dari tawk.to ke email yang didaftarkan, silahkan anda buka email yang digunakan untuk daftar tersebut lalu klik link yang diberikan.

Setelah email terkofirmasi maka kita bisa login ke https://dashboard.tawk.to/login, dengan email dan password yang telah di isi sebelumnya.
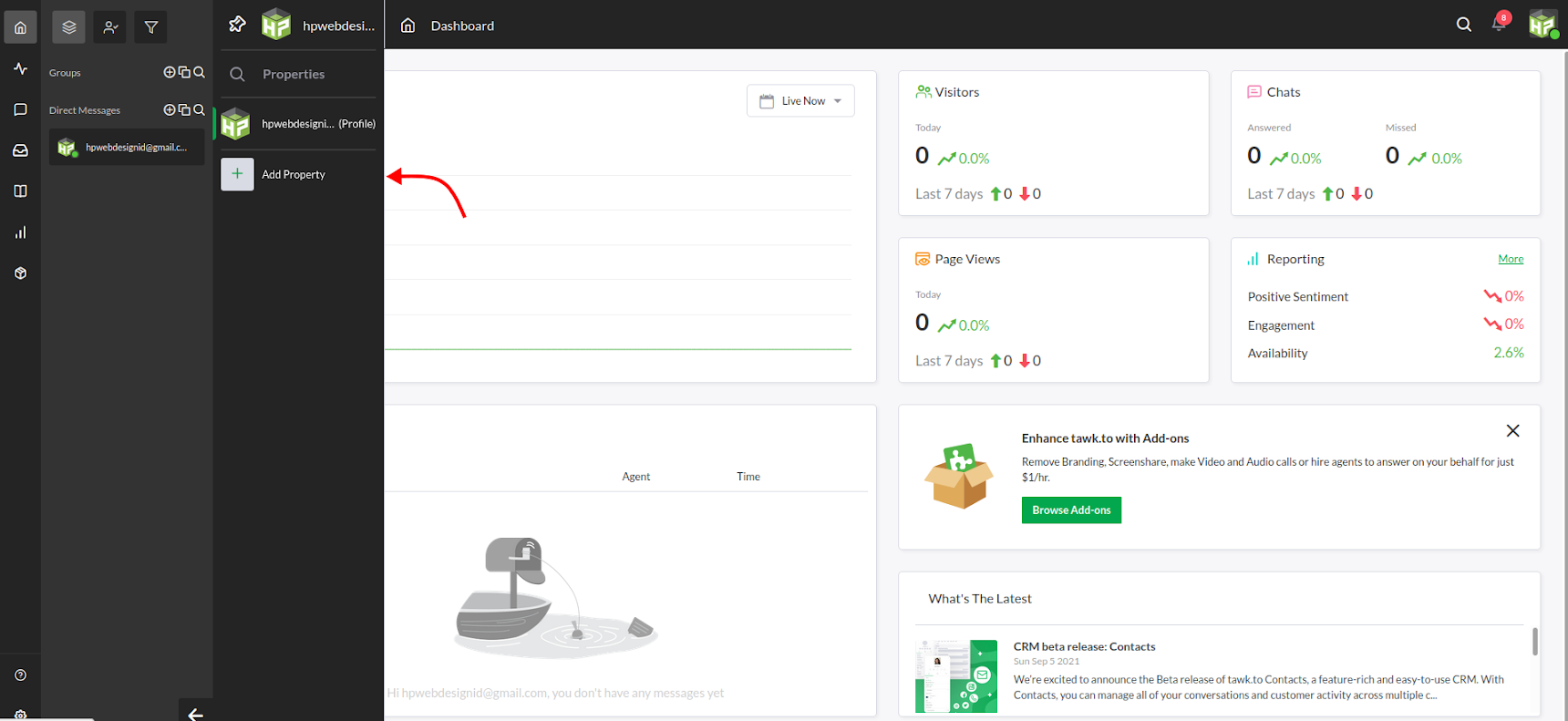
Tampilan saat pertama kali login seperti gambar dibawah ini, dihalaman ini anda perlu membuat property terlebih dahulu dengan klik Add Property.

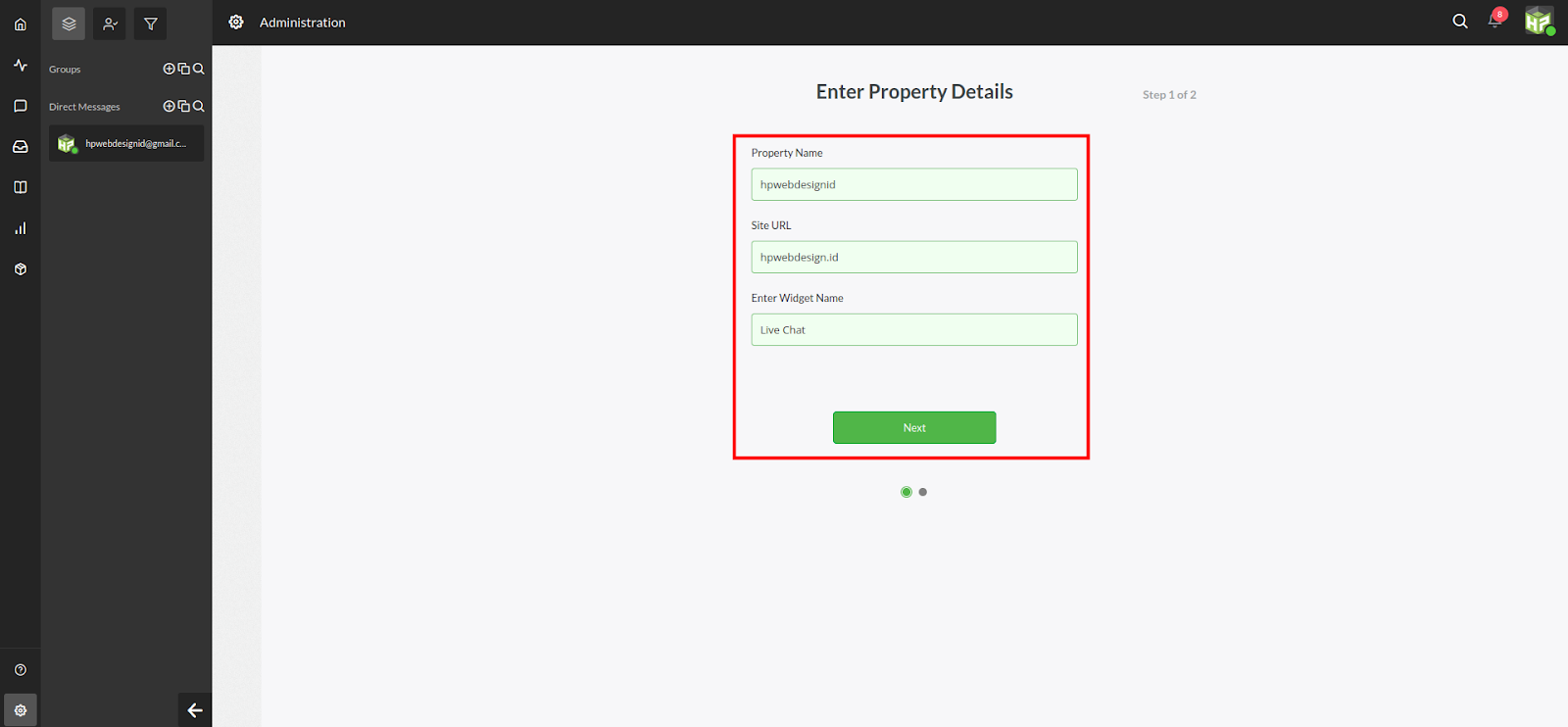
Setelah di klik akan muncul formulir seperti gambar dibawah ini, bisa di isi seluruhnya dan klik Next.

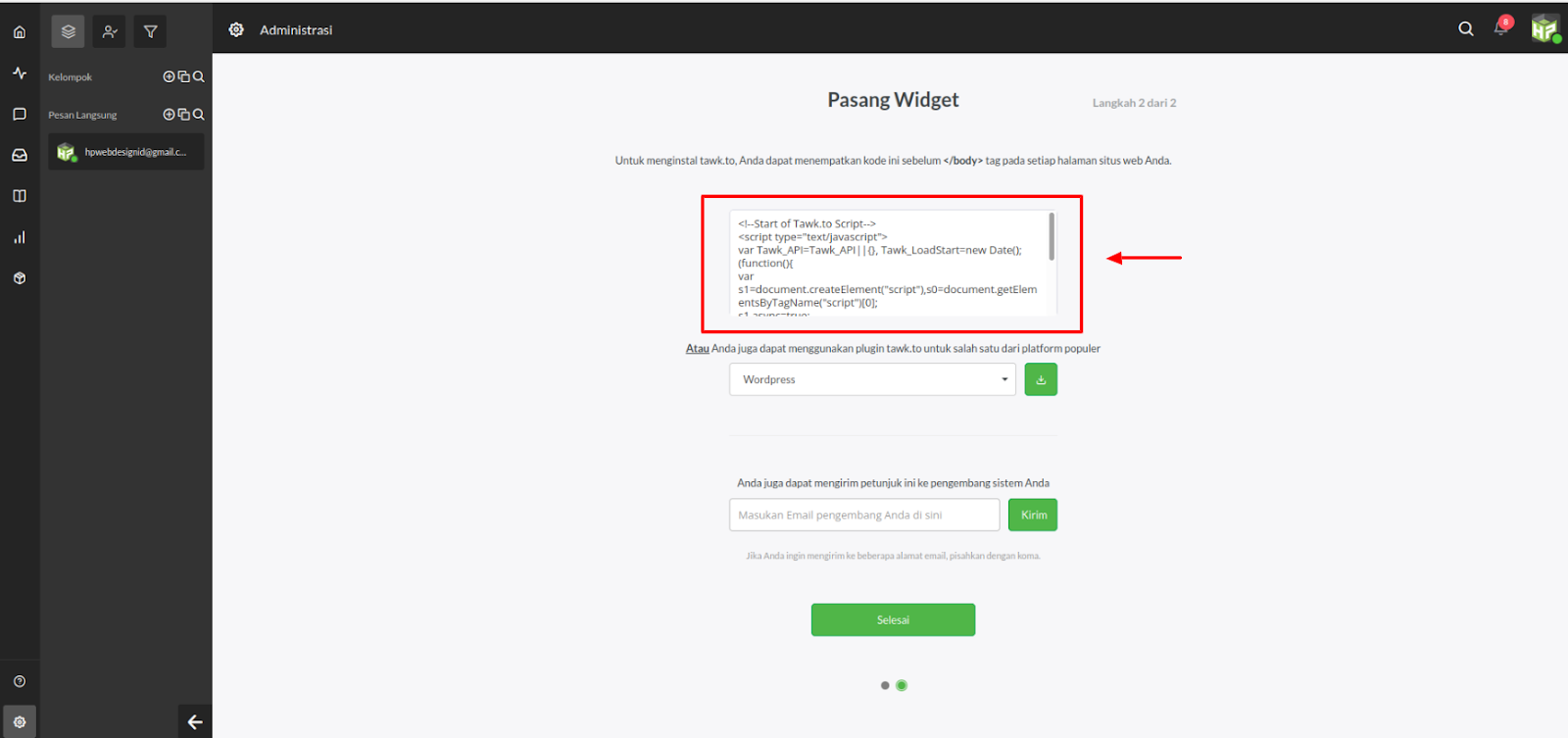
Akhirnya kita mendapatkan kode script tawk.to untuk di pasangkan di website opencart kita, mari kita lanjut ke pengaturan opencart (mungkin anda bisa membuka tab browser baru untuk ini).

2. Memasang Kode Tawk.to di Opencart
Untuk mempermudah pemasangan script tawk.to kita perlu menggunakan ekstensi opencart tambahan, untungnya kita bisa mendapatkan ekstensi ini secara gratis di web opencart.com.
Diartikel ini saya menggunakan ekstensi Custom Javascript And CSS (Custom Code) Extension untuk menambahkan script tawk.to ke sistem opencart, silahkan anda download dahulu, atau bisa juga menggunakan ekstensi lain dengan fungsi yang sama.
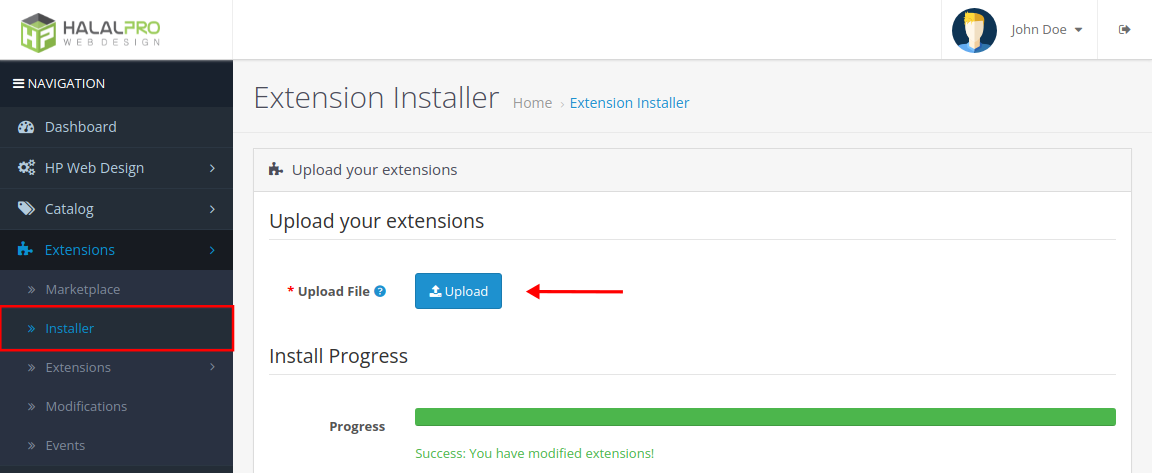
Setelah download silahkan login ke toko opencart anda dan install ekstensi ocmod yang baru saja di download di halaman Extensions > Installer.

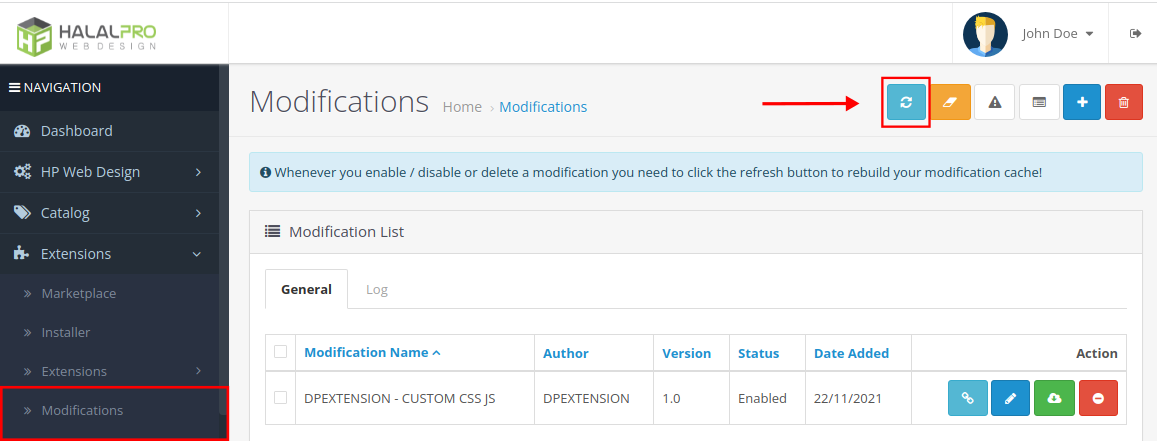
Setelah install ekstensi kita wajib untuk merefresh modifikasinya di halaman extensions > modification, silahkan klik tombol refresh modification seperti yang terlihat pada gambar dibawah.

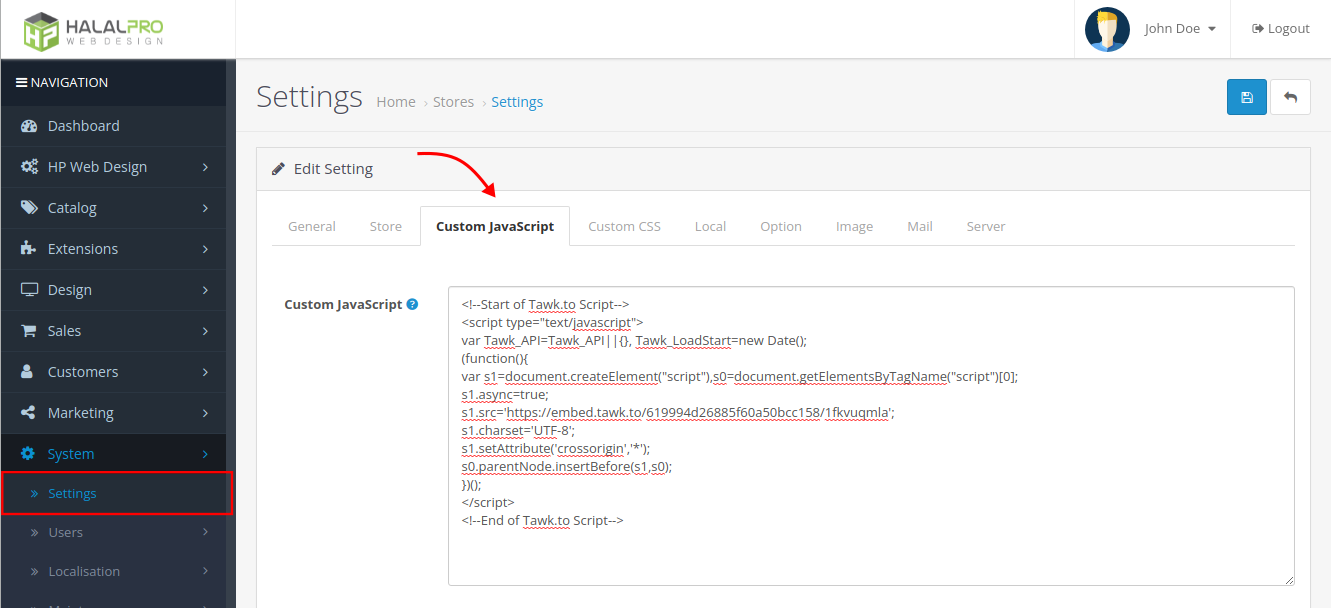
Hasil dari pemasangan ekstensi diatas akan memunculkan fitur Custom Javascript dan Custom CSS pada store settings, untuk memasang script tawk,to kita akan menggunakan fitur custom javascript, silahkan tempelkan kode tawk.to yang telah didapat sebelumnya pada isian yang tersedia seperti gambar dibawah ini. Jangan lupa di simpan ya !

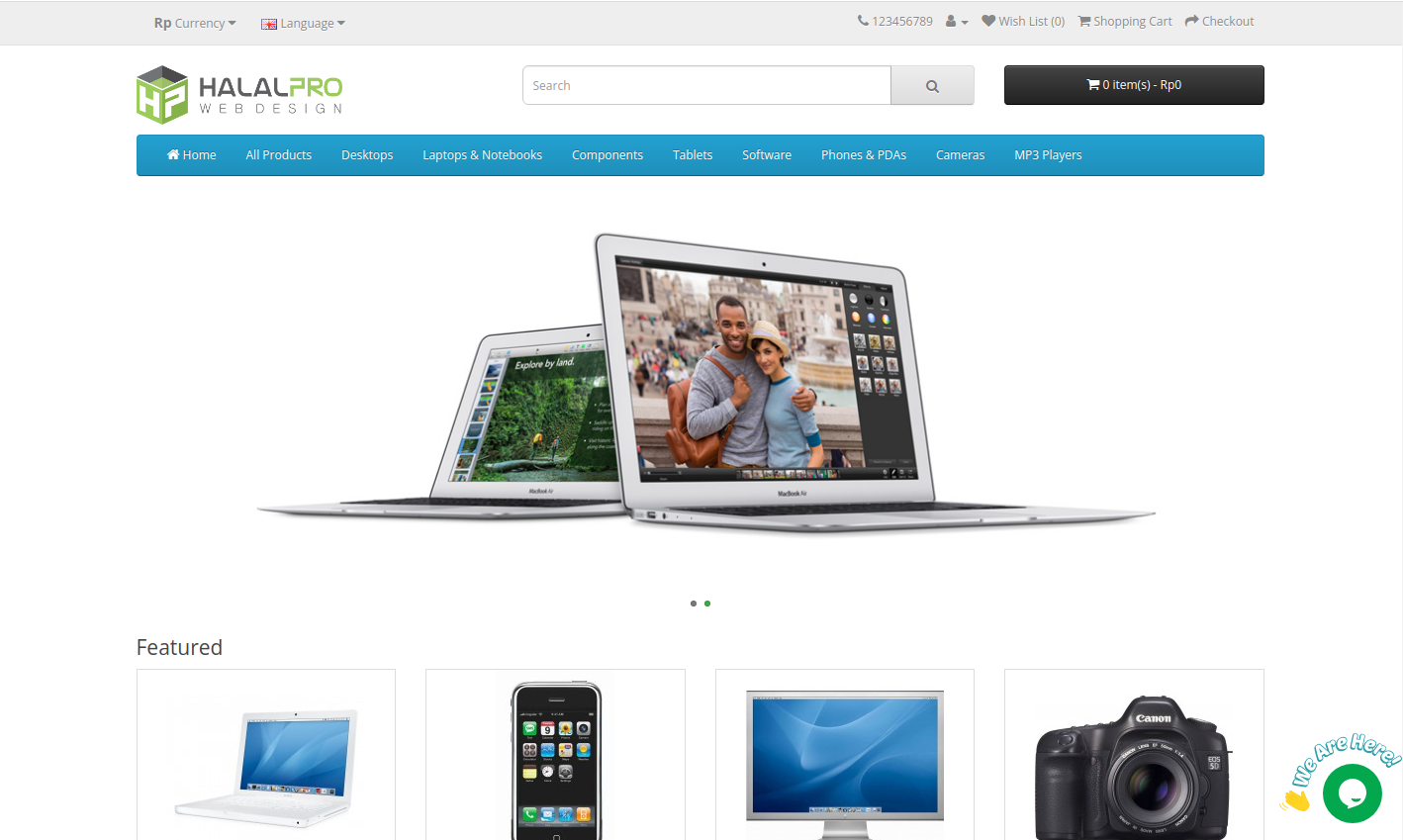
Jika semua langkah benar, seharusnya tombol tawk.to akan muncul dihalaman toko seperti yang terlihat pada gambar dibawah ini.

3. Cara Konfigurasi Widget Chat Tawk.to
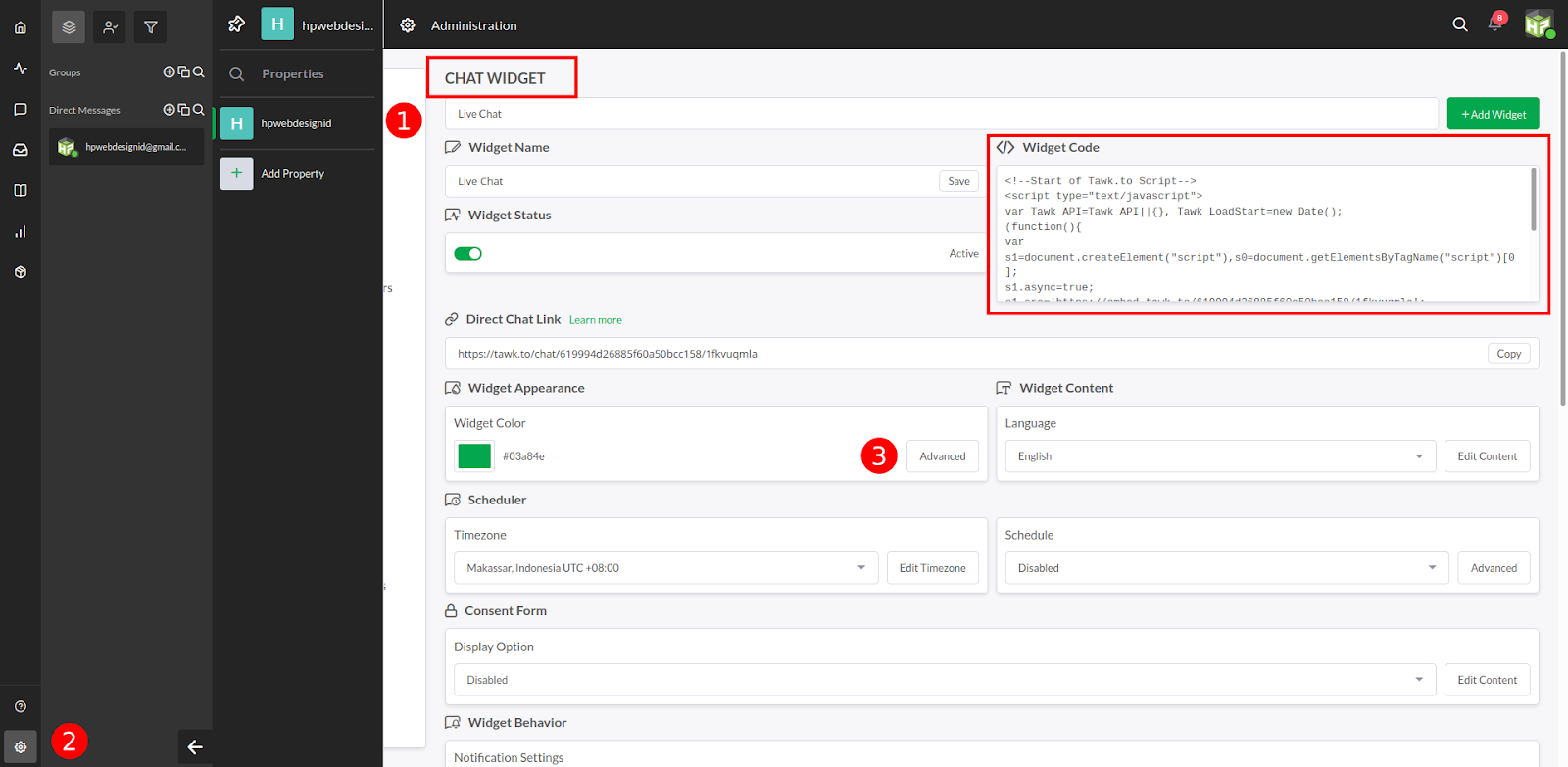
Ingin merubah posisi atau warna ? Anda bisa kembali kehalaman dashboard tawk.to > pilih Property > klik tombol pengaturan di pojok kiri bawah > cari menu Chat widget > klik tombol Advanced, untuk memudahkan silahkan ikuti urutan nomor pada gambar dibawah ini.


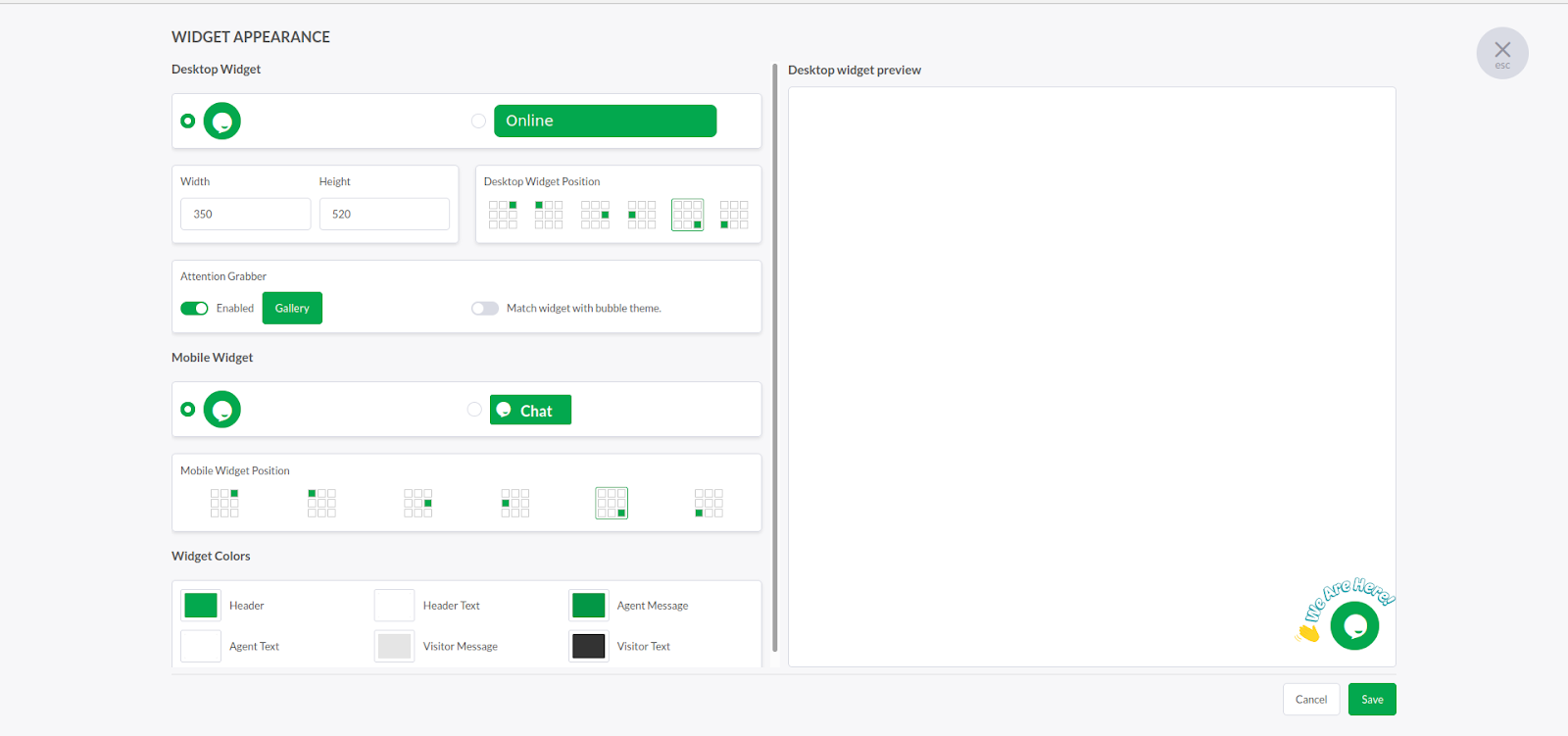
Tombol Advanced akan mengarahkan anda ke halaman kustomisasi widget yang lebih lengkap, silahkan lakukan perubahan yang anda inginkan dan jangan lupa klik Save, untuk melihat hasilnya silahkan muat ulang halaman toko opencart anda.
4. Rekomendasi Ekstensi Opencart untuk Mempermudah Pemasangan
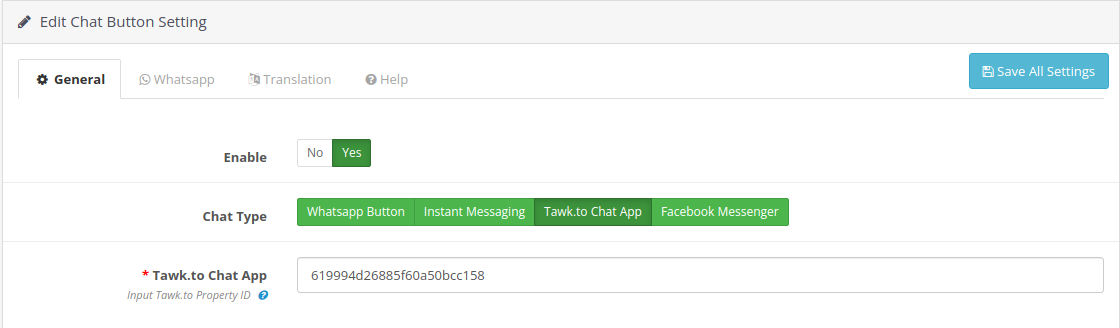
Sebelum menutup artikel ini kami ingin sedikit memperkernalkan module yang masih berkaitan dengan tawk.to, modulenya bernama HP Chat Button yang berfungsi mengelola berbagai aplikasi chat di opencart. Menambahkan tawk.to cukup mudah hanya menambahkan property id seperti gambar dibawah ini.

Selain tawk.to module HP Chat Button juga mendukung aplikasi chat Whatsapp, Facebook, dan Instant Messaging.
Untuk informasi lebih lanjut tentang module HP Chat Button anda bisa kunjungi halaman https://opencart.id/module-chat-whatsapp-opencart atau langsung hubungi kami untuk informasi fitur yang lebih terupdate.
Oke cukup sekian mengenai cara menambahkan tawk.to live chat di openCart, jika anda masih kesulitan silahkan berkomentar atau hubungi kami, tim kami akan dengan senang hati menanggapi pertanyaan anda.
Terima kasih telah membaca artikel ini, sampai jumpa di artikel lainnya.



Comments (0)
Leave Your Comment